
¿Cómo se crean aplicaciones para web con Flutter?
Te enseñamos como migrar tus apps móviles a web con unos sencillos pasos
En estas alturas de Flutter ya sabemos que es uno de los mejores frameworks para trabajar desarrollando aplicaciones multiplataforma. Con la salida de Flutter 2 a principio de año vimos algunas de las innovaciones que se estaban realizado con nuestro framework preferido y una de ellas era que se podía compilar también para aplicaciones web, puedes ver el resto de novedades en nuestro artículo Novedades de Flutter 2.
En este artículo vamos a profundizar en el desarrollo de aplicaciones web y en cómo puedes transformar tu aplicación móvil desarrollada en Flutter en una aplicación Web totalmente funcional.
¿Cómo crear un proyecto Web en Flutter?
En primer lugar, vamos a ver los requisitos necesarios para poder crear nuestro proyecto web en Flutter:
- Tener instalado el SDK de Flutter.
- Google Chrome, ya que para compilar en web es necesario.
- Por último, necesitamos un entorno de desarrollo que soporte Flutter (Android Studio, IntelliJ IDEA o Visual Studio Code).
El siguiente paso es tener una versión actualizada de Flutter SDK:
Con flutter channel stable cambiamos al canal estable de Flutter y con flutter upgrade actualizamos la versión de Flutter.
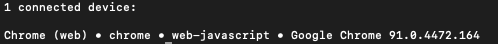
Por otra parte, debemos tener Chrome en nuestro ordenador y debemos comprobar que esté disponible para poder ejecutar nuestro código en el. Lo haremos con el comando flutter devices y debería aparecer lo siguiente:

Con esto ya podemos seguir.
A continuación, ya podríamos crear un proyecto en Flutter como lo hemos hecho hasta ahora y para ejecutarlo simplemente deberíamos ejecutar el comando flutter run -d chrome. Y, para cuando queramos generar una build, lo haremos con el comando flutter build web. Y ya estaría, tendrías tu aplicación web lista y preparada para la acción.
¿Cómo añadir soporte web a un aplicación ya existente?
¿Qué pasaría si tuviéramos una aplicación creada en Flutter? Cuando se descubrió esta nueva funcionalidad de Flutter 2, quizás se podía pensar que sería un proceso bastante complejo y que requeriría mucho tiempo. Sin embargo, solo basta con una linea de código en la consola de comandos para dar soporte web a nuestra app Flutter existente, flutter create ..
Ventajas de crear una app web en Flutter
Quizás ya te hayas dado cuenta, pero está nueva funcionalidad implica que puedes crear una aplicación con el mismo código para aún más plataformas, ¿no es genial? Por otra parte, si lo que quieres es desarrollar una aplicación exclusivamente para web, también podrías hacerlo, libertad de elección ante todo.
Si con esto no estás convencido, acabas de leer que es algo bastante sencillo de implementar. Por lo tanto, puede ser una mejora muy notable para tu aplicación en un periodo del tiempo bastante corto.
Desventajas de crear una app web en Flutter
La verdad es que es complicado ver alguna desventaja cuando has visto la mejora que implica desarrollar una app web en Flutter. Pero, no todo es bonito. Sabemos que podemos hacerlo desde Marzo de 2021, eso quiere decir que es relativamente nuevo y por eso debemos gastar cuidado con las librerías que utilizamos a la hora de crear una aplicación web en Flutter, ya que algunas librerías aún no dan soporte a este nueva funcionalidad del SDK de Google.
¿Cómo crear una app Web en Flutter?
En este punto, quizás se te haya ocurrido la idea de alguna aplicación Web o, incluso, has pensado en añadir soporte Web a tu aplicación actual. Por suerte, en Abalit Technologies, estamos al día de todos los avances tecnológicos y más si tienen que ver con Flutter y, además, estaremos encantados de ayudarte con cualquier duda o propuesta que quieras hacernos. Puedes pedir tu presupuesto para crear una app Web en Flutter de forma totalmente gratuita y sin compromiso rellenando el formulario de contacto.

Conclusión y opinión
En este artículo, hemos visto cómo podemos trabajar para crear aplicaciones web en Flutter y analizando detenidamente la metodología y echando la vista un poco atrás, me doy cuenta de que Flutter está dando pasos de gigantes y, además, tiene una comunidad impresionante que hace que cada vez se más fácil trabajar con este SDK.
Esta nueva funcionalidad abre una gran puerta para Flutter y dentro de poco podremos estar viendo muchas aplicaciones web creadas con Flutter, estoy seguro.
Si quieres más información sobre todo este proceso, no dudes y ponte en contacto con nosotros, desde Abalit estaremos encantados de ayudarte.